-
General
-
Releases
-
Base Connector
-
- Beginner's Guide
- Overview
- Stations
- Datamaps
- Importing templates
- Setting conditions
- Job filter function
- How to create backups
- Running and Monitoring Jobs
- Export Job Automation
- Import/Export & copy of data map rows
- Synchronizing references that are not contained in views
- Get the preconfigured "Source data set - Template"
- Configuring categories and products
- Fill Bundle and Variant tables from children
- Channel/View Tree Maintenance Active Job
- Configuring the price & stock modules
- Configuring the price/stock value ranges
- Configuring volume discounts/scale prices
- How to export prices
- How to export stock values from certain storage units
- Use of Contentserv Credentials
- Connector & Station User Limitation
- Formats
- SC::Dynamic Image Crop Preset
- Placeholders
- Logbook
- Show all articles ( 12 ) Collapse Articles
-
- Working with placeholder in conditions
- Improve usability of SC::Tables
- Placeholder for SC::Price, SC::Channel, SC::Stock
- REST Service API for SAWS Tables (Prices, Stock, Channels & Complex Articles)
- Dataflow import of SC::Tables
- Dataflow export of SC::Tables
- The datamap summary - Creating an automated documentation
- Export images as a ZIP file
- Image export with direct access to the CONTENTSERV platform
- Image export with no access to the CONTENTSERV platform
- Image export from a third party system
- How to configure CS Dashboard
- Setup a transformation list for CSTypes
- FAQ
- Export Smart Document via Active Script and assign output to product
- Format Macros
- Controlling Connector Jobs via the REST API
- Sales Channel Maintenance via Excel Cross-Reference
- Sales Channel Inheritance Active Job
- Job Parameters & Context Parameters
- Show all articles ( 5 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for CS type reference
- Loop values for a CS table
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Owl Cloud Services
-
Owl Data Hub
-
Ursula AI
- Ursula AI
- Supported AIs
- AI Value Transformation Format
- AI Value Translation Format
- Generate Descriptions with Ursula AI Active Job
- Populate Attributes via Ursula AI Active Job
- AI Product Tree Organizer Active Job
- Mapping Sales Channels via the Ursula AI Active Job
- Store value into a Contentserv Item
-
GenericJSON / DynamicJSON Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
GenericXML Connector
-
- Creating your first export
- Building XML Target Keys
- Creating a Salesforce export
- All Tutorials for creating XMLs
- SAWSConnector settings
- Station configuration
- Example station configuration
- Source data set configuration
- Example source data set mappings for the XML export
- Job configuration
- Simple XML Tags
- Images
- References
- SC::Prices
- SC::Stock
- SC::Channel
- Specials
- BMECat 1.2 Template
- Show all articles ( 3 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
SimpleExcel Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Magento Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Shopware 5 Connector
-
- Configuration Shopware
- Configuration PIM
- Shopware attribute setting
- Configuration SAWSConnector
- Station configuration
- Source data set configuration
- Configuring categories and products
- Price table configuration for Shopware
- Result in Shopware
- Subshops and the SAWSConnector Shopware
- ean
- Custom Fields (attribute)
- highlight
- purchaseSteps
- stockMin
- supplierNumber
- notification
- shippingFree
- length
- height
- width
- weight
- shippingTime
- metaKeywords
- Show all articles ( 9 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Shopware 6 Connector
-
- Tutorial Video
- First steps
- Import Shopware settings
- Export categories
- Export media files
- Export simple products
- Export multiple languages
- Export variant products
- Export product properties
- Export custom fields
- Export product cross-selling relationships
- Export prices
- Export stocks
- Export into any other Shopware field
- How to address multiple Shopware 6 websites
- How to address different Shopware 6 Sale-Channels from one Contentserv System
- Useful Links
- Sales Channel Maintenance via Excel Cross-Reference
- Show all articles ( 3 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
OXID Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Typo3 Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Other Connectors
Custom Fields (attribute)
Almost every Shopware 5 entity, most importantly products (aka. articles), can be extended with custom fields. These can be used by the frontend team for different display options or additional displays, but also for special flags of products and many more implementations.
For the classic product filters, property attributes are recommended to be used instead of custom fields.
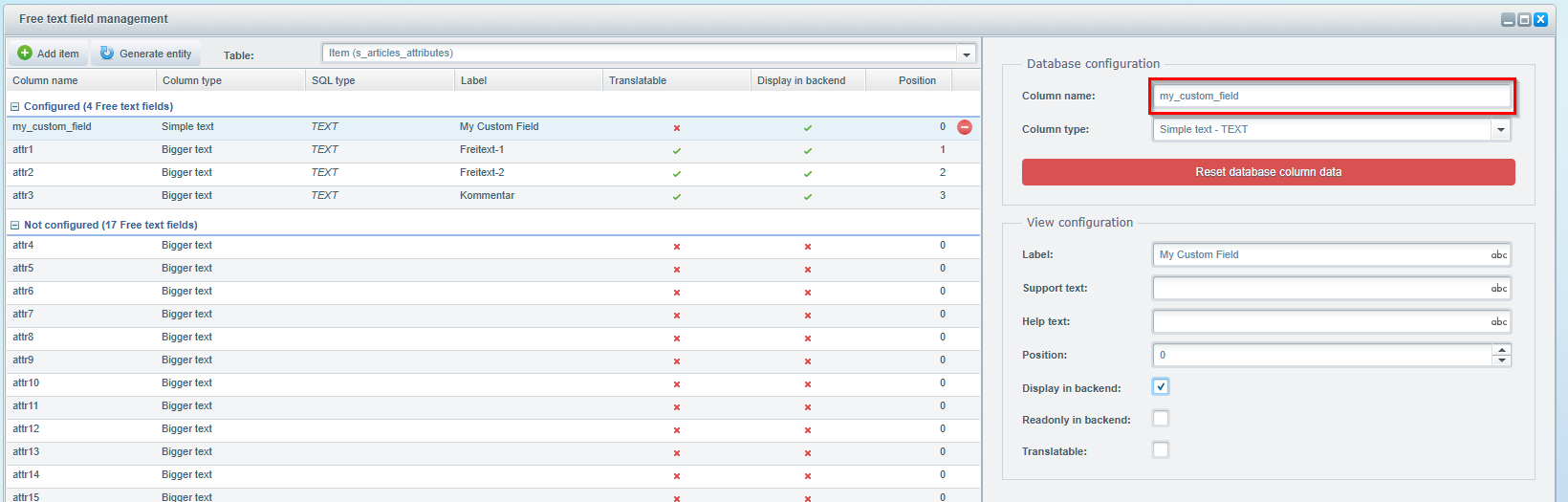
In this example, we will create the custom field “my_custom_field” for products and fill it via the Shopware 5 Connector.
The commonly used syntax for the column name is kebap case e.g. “my_custom_field”. To fill it via the connector using the Shopware API we have to send it with the key “myCustomField” (camel case).

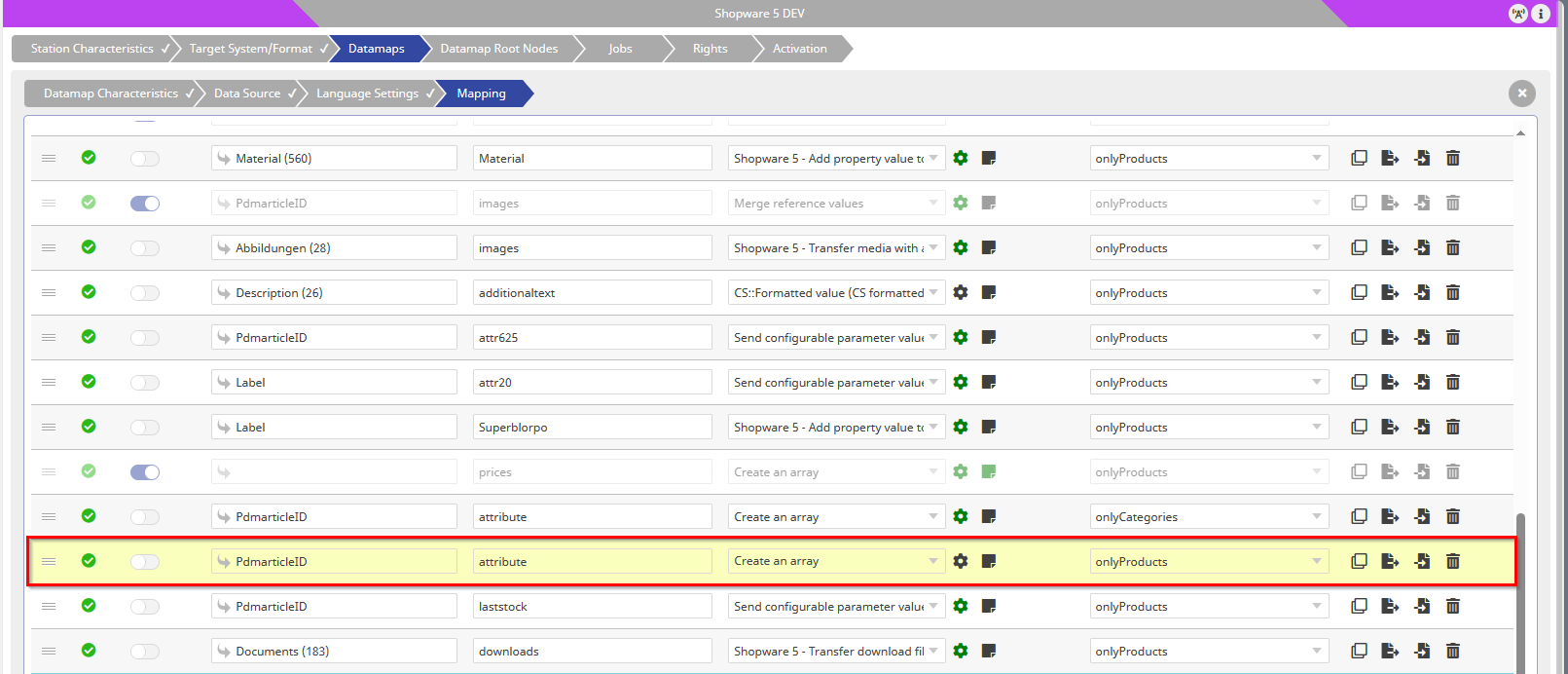
1) Open your Shopware data map
2) Create the row “attribute” and select the format “Create an array”

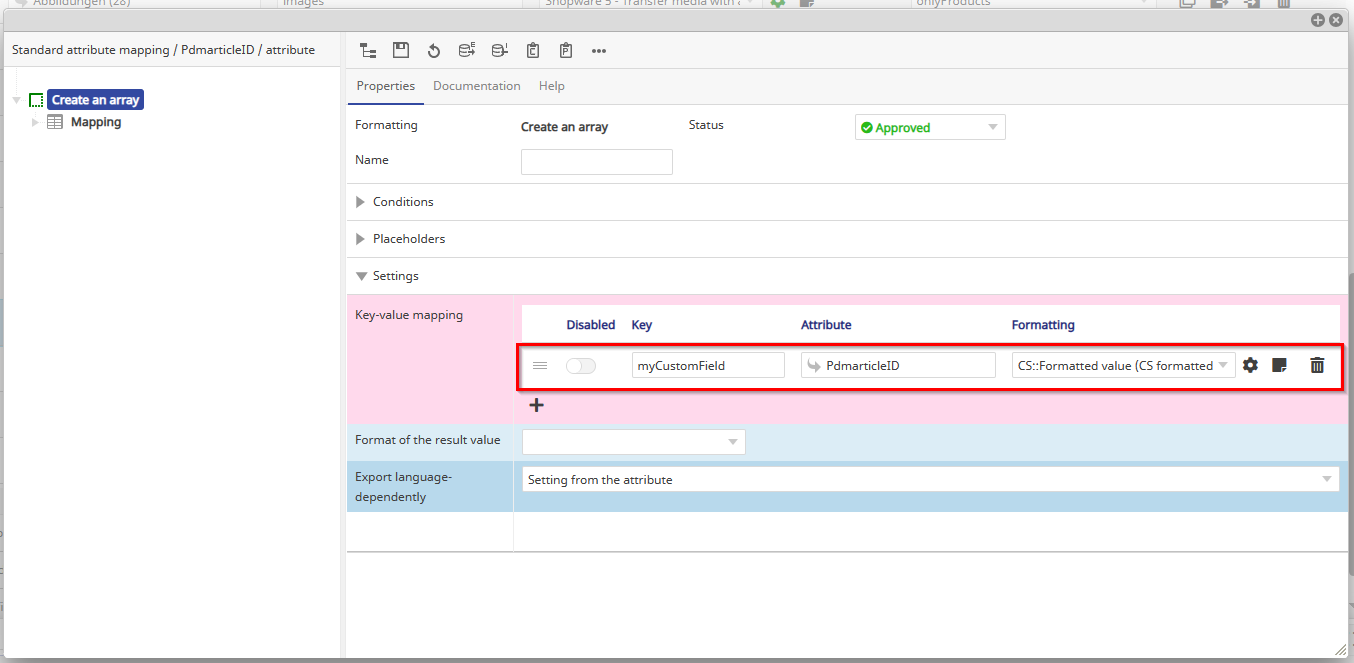
3) Add your custom field in the array format
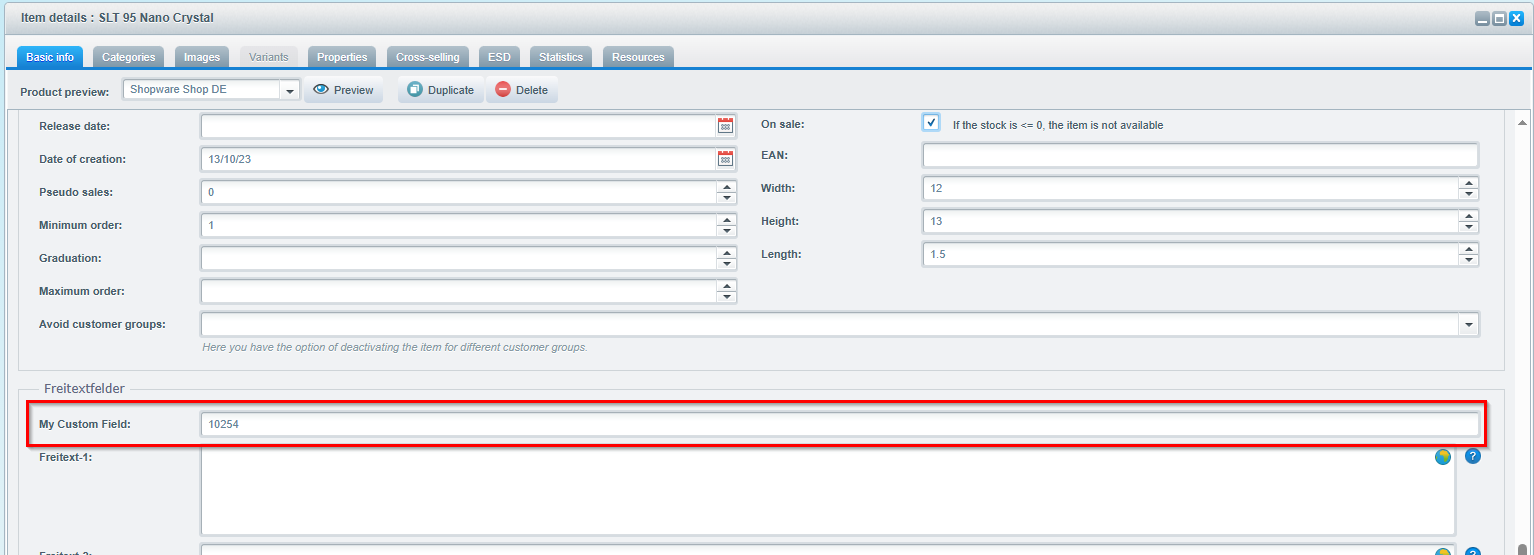
The array format acts like a mini data map but just for custom fields. Add the row for “my_custom_field” with the according source attribute and format. It will now be exported by the connector.
If you have at least one language-dependent custom field, select language-dependent = yes at the bottom of the array format.


4) Extend the array format by other custom fields
Just like for “my_custom_field”, the array format can be extended by further rows for other custom fields.
