-
General
-
Releases
-
Base Connector
-
- Beginner's Guide
- Overview
- Stations
- Datamaps
- Importing templates
- Setting conditions
- Job filter function
- How to create backups
- Running and Monitoring Jobs
- Export Job Automation
- Import/Export & copy of data map rows
- Synchronizing references that are not contained in views
- Get the preconfigured "Source data set - Template"
- Configuring categories and products
- Channel/View Tree Maintenance Active Job
- Configuring the price & stock modules
- Configuring the price/stock value ranges
- Configuring volume discounts/scale prices
- How to export prices
- How to export stock values from certain storage units
- Use of Contentserv Credentials
- Connector & Station User Limitation
- Formats
- SC::Dynamic Image Crop Preset
- Placeholders
- Show all articles ( 10 ) Collapse Articles
-
- Price Table
- Stock Table
- Sales Channel Table
- Complex Article Table
- Importing data into SAWS tables (price, stock, etc.)
- SAWSConnector Usages
- Variant Articles
- Assignment of articles to complex articles
- Searching for SC::Prices / SC::Stocks
- Searching for SC::Channels
- Setup a transformation list for CSTypes
- Context-Sensitive Product Value Export
-
- Working with placeholder in conditions
- Improve usability of SC::Tables
- Placeholder for SC::Price, SC::Channel, SC::Stock
- REST Service API for SAWS Tables (Prices, Stock, Channels & Complex Articles)
- Dataflow import of SC::Tables
- Dataflow export of SC::Tables
- The datamap summary - Creating an automated documentation
- Export images as a ZIP file
- Image export with direct access to the CONTENTSERV platform
- Image export with no access to the CONTENTSERV platform
- Image export from a third party system
- How to configure CS Dashboard
- Setup a transformation list for CSTypes
- FAQ
- Export Smart Document via Active Script and assign output to product
- Format Macros
- Controlling Connector Jobs via the REST API
- Sales Channel Maintenance via Excel Cross-Reference
- Sales Channel Inheritance Active Job
- Job Parameters & Context Parameters
- Logbook
- Fill complex article tables automatically
- Show all articles ( 7 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for CS type reference
- Loop values for a CS table
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Owl Cloud Services
-
Owl Data Hub
-
Ursula AI
- Ursula AI
- Supported AIs
- AI Value Transformation Format
- AI Value Translation Format
- Generate Descriptions with Ursula AI Active Job
- Populate Attributes via Ursula AI Active Job
- AI Product Tree Organizer Active Job
- Mapping Sales Channels via the Ursula AI Active Job
- Store value into a Contentserv Item
-
GenericJSON / DynamicJSON Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
GenericXML Connector
-
- Creating your first export
- Building XML Target Keys
- Creating a Salesforce export
- GenericXML Tutorials
- SAWSConnector settings
- Station configuration
- Example station configuration
- Source data set configuration
- Example source data set mappings for the XML export
- Job configuration
- Simple XML Tags
- Images
- References
- SC::Prices
- SC::Stock
- SC::Channel
- Specials
- BMECat 1.2 Template
- Show all articles ( 3 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
SimpleExcel Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Magento Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Shopware 5 Connector
-
- Configuration Shopware
- Configuration PIM
- Shopware attribute setting
- Configuration SAWSConnector
- Station configuration
- Source data set configuration
- Configuring categories and products
- Price table configuration for Shopware
- Result in Shopware
- Subshops and the SAWSConnector Shopware
- ean
- Custom Fields (attribute)
- highlight
- purchaseSteps
- stockMin
- supplierNumber
- notification
- shippingFree
- length
- height
- width
- weight
- shippingTime
- metaKeywords
- Show all articles ( 9 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Shopware 6 Connector
-
- Tutorial Video
- First steps
- Import Shopware settings
- Export categories
- Export media files
- Export simple products
- Export multiple languages
- Export variant products
- Export product properties
- Export custom fields
- Export product cross-selling relationships
- Export prices
- Export stocks
- Export into any other Shopware field
- How to address multiple Shopware 6 websites
- How to address different Shopware 6 Sale-Channels from one Contentserv System
- Useful Links
- Sales Channel Maintenance via Excel Cross-Reference
- Show all articles ( 3 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
OXID Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Typo3 Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
-
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
- Loop values for JSON Objects
-
- Create a JSON-String (create an array)
- Format value lists
- Tree paths or values from tree elements
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
- Load data via REST Service
- AI Value Transformation Format
- AI Value Translation Format
- Store value into a Contentserv Item
- Execute a conditional format (switch-case) Format Plugin
- Load array value from the Contentserv getValues Format Plugin
- Process HTML table Format Plugin
- Show all articles ( 1 ) Collapse Articles
-
Other Connectors
Export variant products
CONTENTSERV configuration
Shopware handles variants the following way:
There is one product which we will call the variant head and several sub-products which we will call variants.
How to create a complex product.
For the sake of this manual, we are gonna use some of CONTENTSERVs sample products to demonstrate the process.

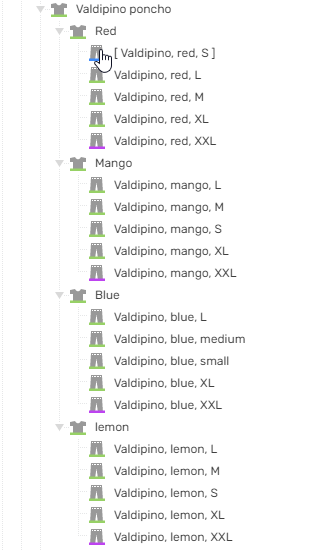
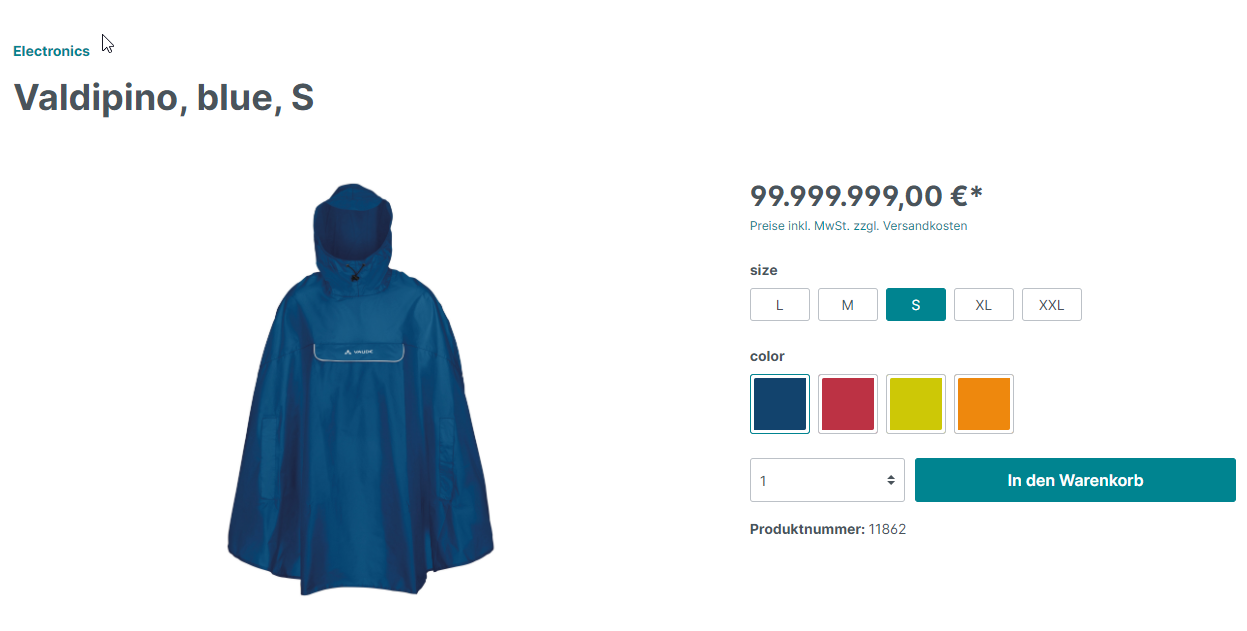
In our example Valdipino poncho would be the variant head, Red, Mango, Blue, and lemon would be categories that are just being used to utilize CONTENTSERVs inheritance. We are not gonna export those. The 20 other products would all be variants of Valdipino poncho.
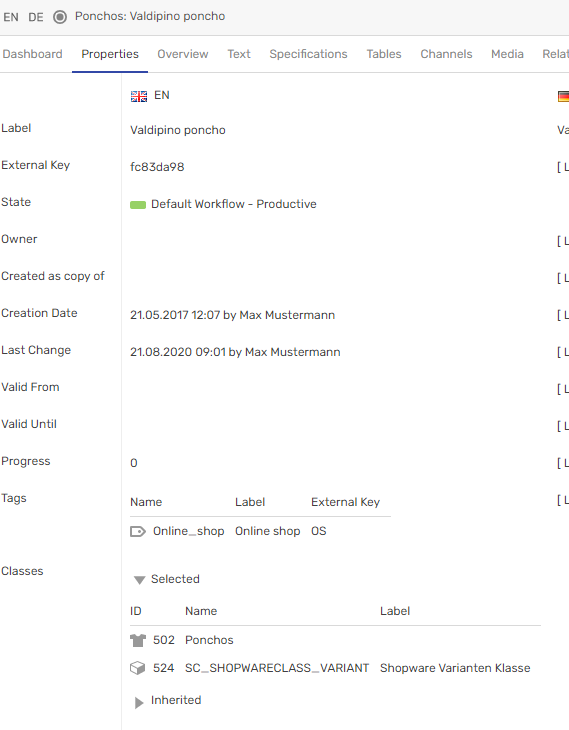
Add the Shopware Variant class to your variant head.

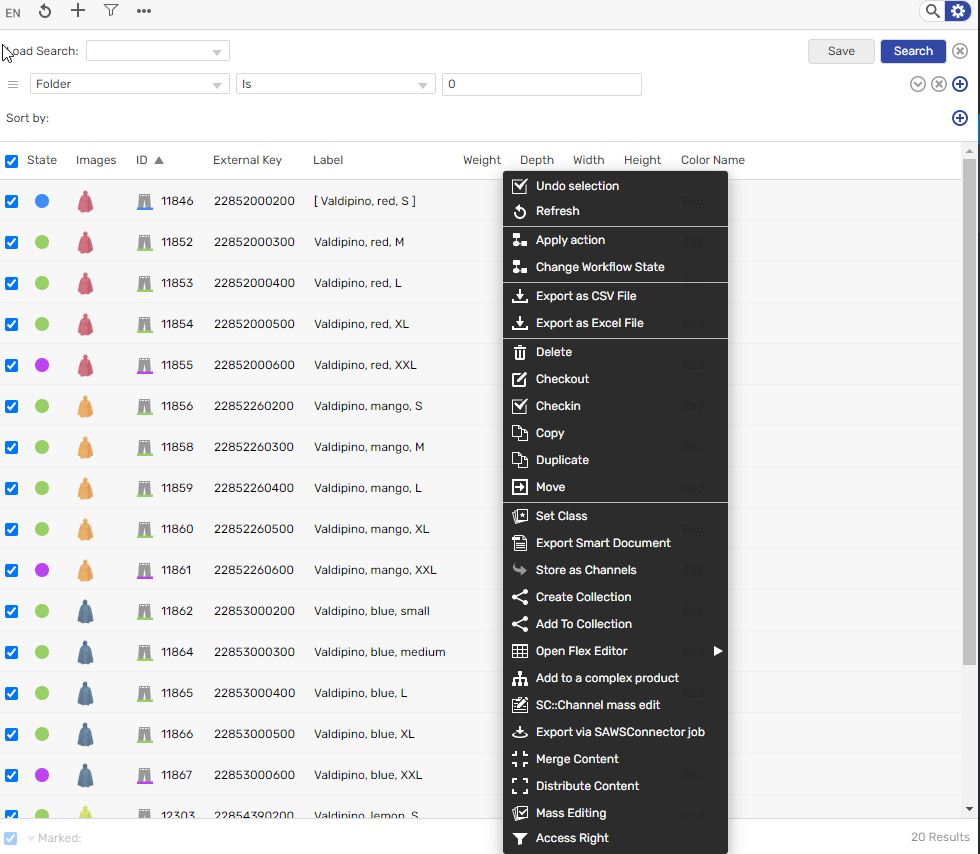
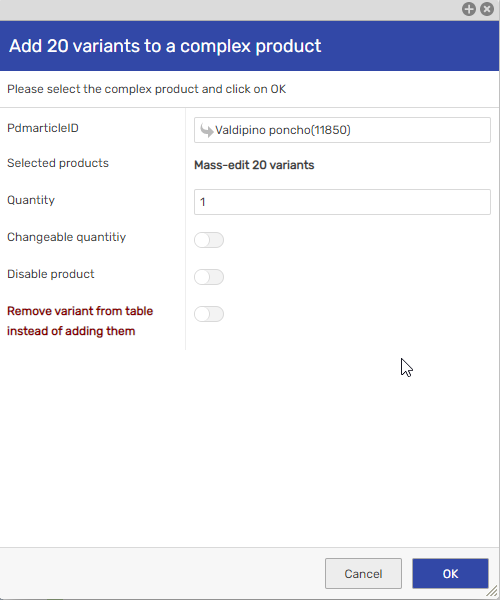
Use the List view and search function to add all variants to the variant head.

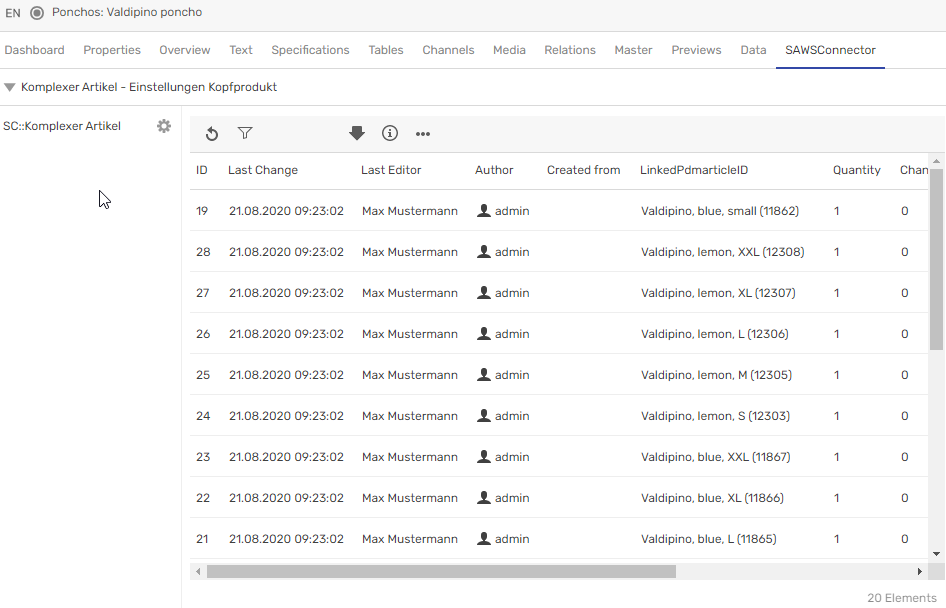
The variants should now appear in the SC::Complex article table of Valdipino poncho.
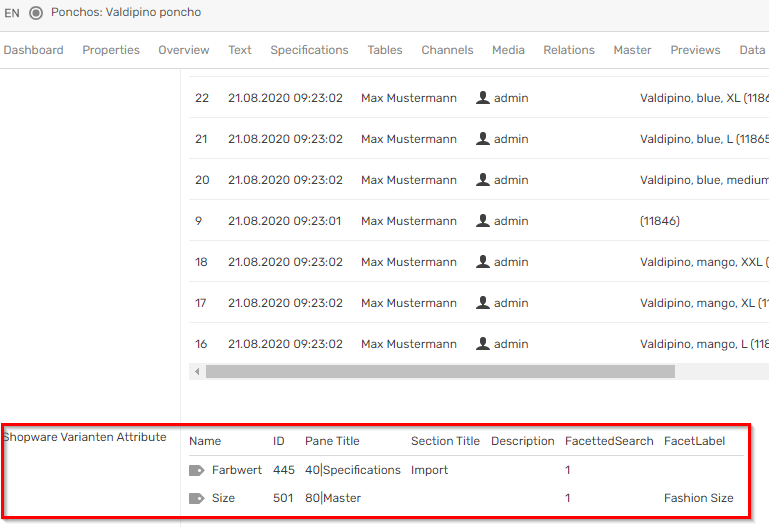
Select your variant attributes in the Shopware Variant attributes field below.
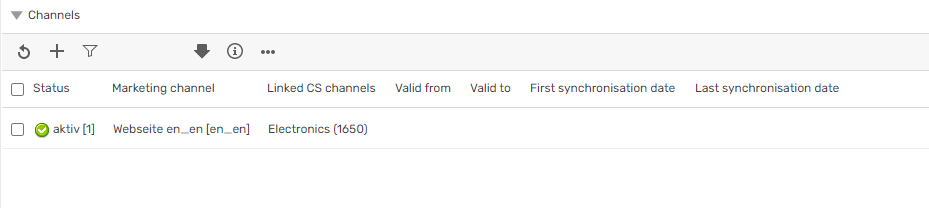
Add the product to a category via the SC::Channel table.

Datamap configuration
Enable the row “variants” in your product-configuration.
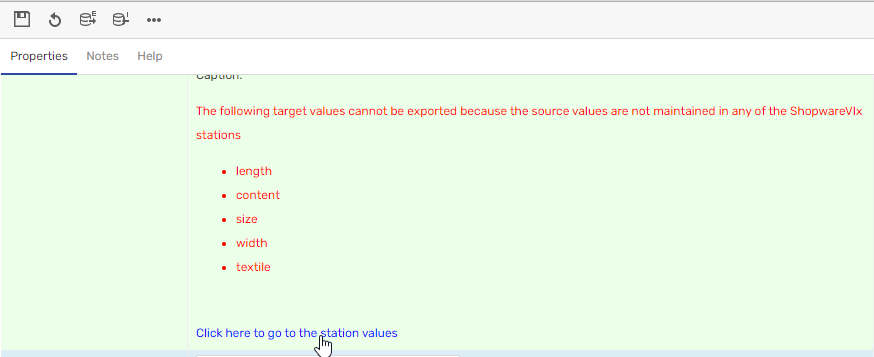
Click the cogwheel and you will be greeted by a message which tells you which variant options are not available right now.
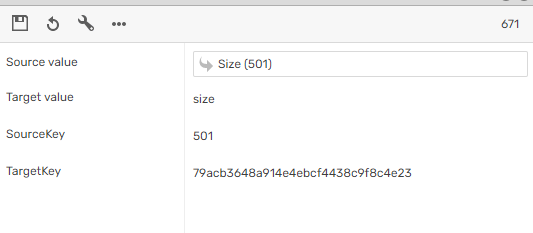
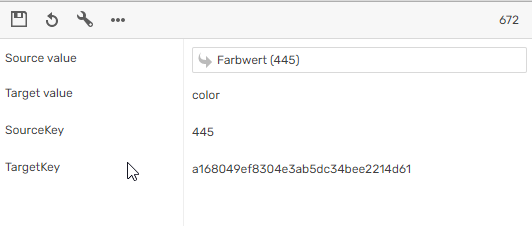
First, you will have to choose a variant selector. This CONTENTSERV attribute should be available for all variant head products. It is used to confirm which of you Shopware properties is used to create the variant. For example, this is a color variant. Or this is a size variant. This product value (the variant selector) will now be mapped via the Shopware VIx values, which we already encountered earlier.
Click the link to get to the Shopwsare VIx value mapping for variant properties.

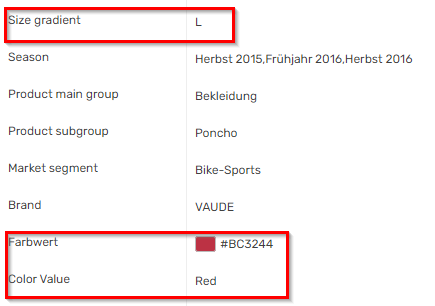
We in the section above we choose “Farbwert” and “Size”. So we are gonna map those.


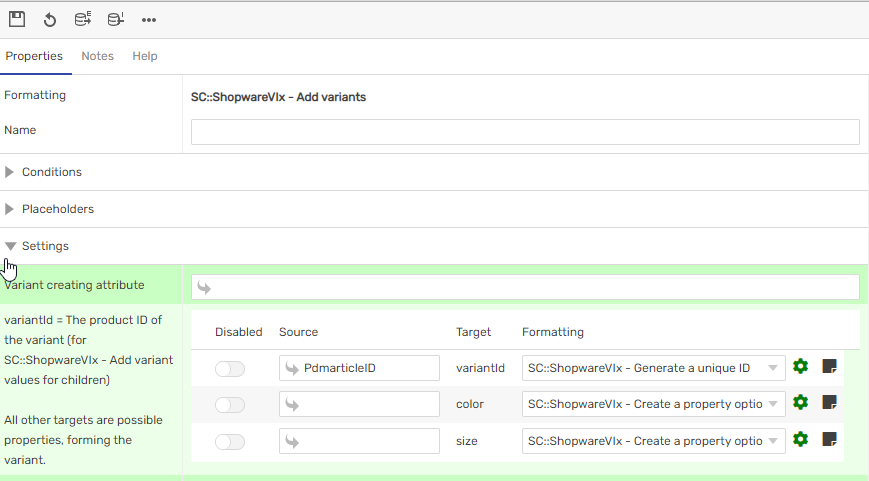
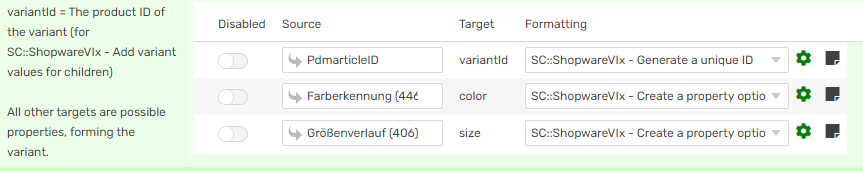
Go back to the “SC::Shopware – Add variants” dialog. You will notice, rows for color and size have appeared.

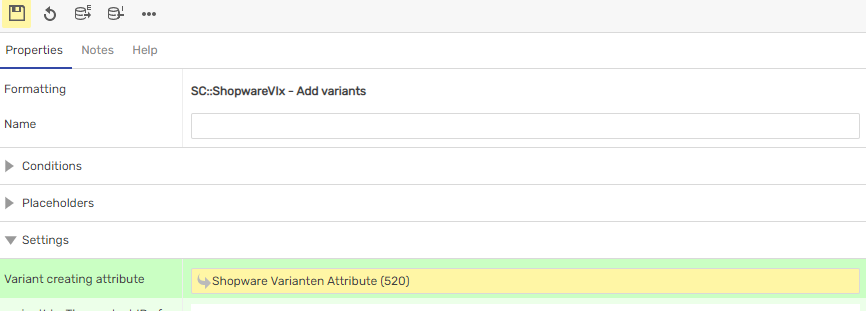
Select the “Shopware Varianten Attribute” as the variant creating attribute.
Now look up your variants and determine which attributes contain the color and size values.
Okay for our size its easy enough. But we have two options for our color. A color code and a color text. We are gonna explore both options, but for now, we are using the text attribute. Select both attributes in your configuration.

For each target row, that’s not variantId, click on the cogwheel and again click the cogwheel for the id row. Select Object type Property.
By default, only the first variant will be listed in Shopware. The rest of your variants can be accessed via the variant selector when you select that product. If you want for example all colors to be listed, you could enable this in the next section “Variants count as articles on their own”.
Save your configuration.
There is another datamap section we have not to touch yet. It’s from the type “upsertproduct” but its name is “Varianten anlegen”
This section controls the values for each variant. For example, what the variant head product is, or which values are different.
All fields which are not mapped here will be taken from the variant head.
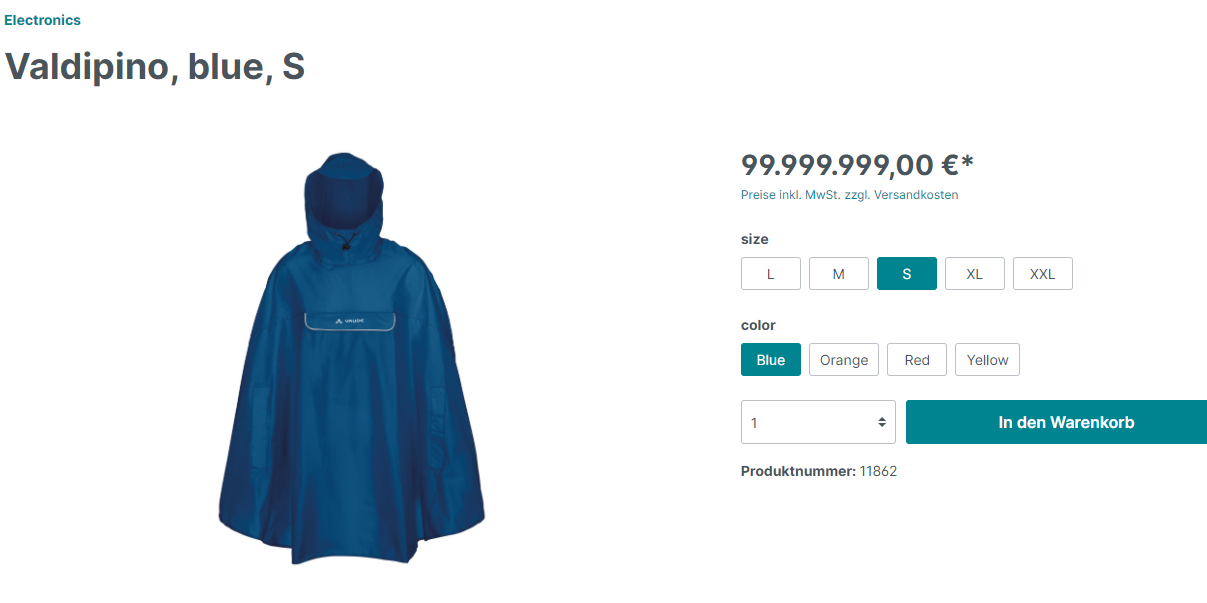
Run your Job.
All 20 variants will be loaded into the export via the variant head. Check if any errors occurred and enjoy your variant.
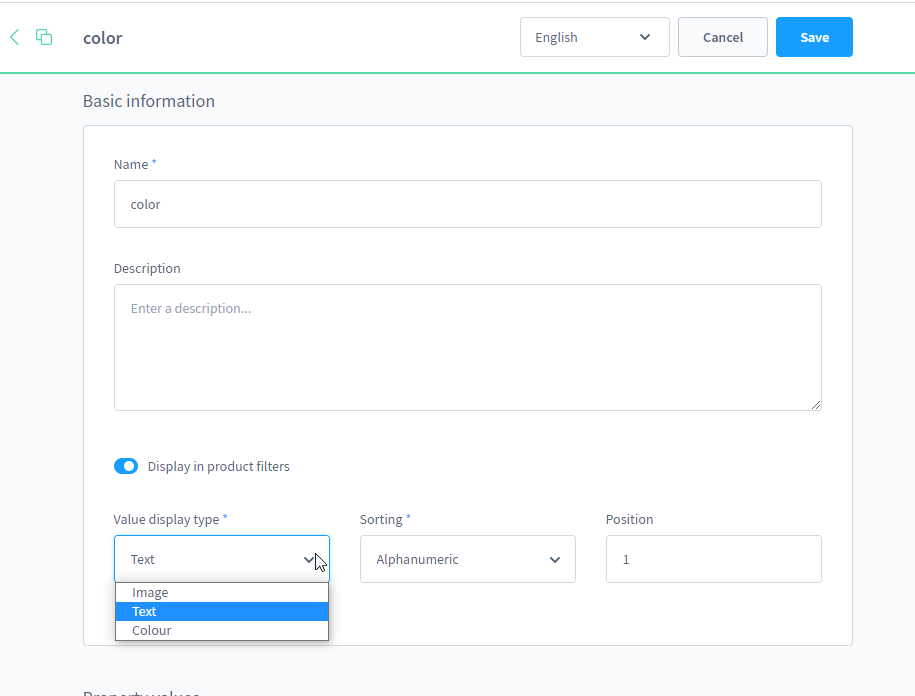
Earlier we talked about using color codes. You can achieve this by changing your Shopware 6 color properties Value Type display.
Choose color.
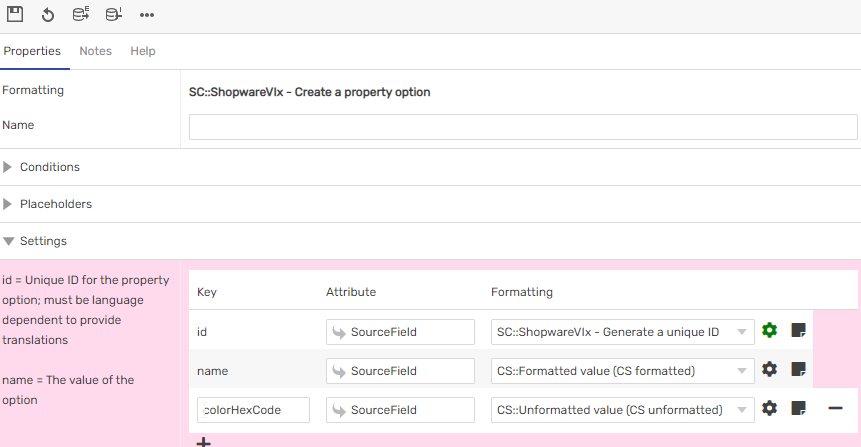
Navigate to your SAWS variants row and enter the configuration.
Change the sub configuration for color to your hex-code color CONTENTSERV attribute, and enter the sub configurations configuration by clicking the cogwheel again.
![]()
Add the field colorHexCode and save.
Run the export again and check your result.

You may also use images as variant displays, in that case, don’t use colorHexCode use mediaId similar to when you would export a product cover. The image file has to have been uploaded to Shopware beforehand.
