-
General
-
Releases
-
Owl Cloud Services
-
Base connector
-
- Beginner's Guide
- SAWSConnector settings
- Overview
- Station Overview
- Station configuration
- Datamaps
- Importing templates
- Format plugins explained
- Chaining format plugins
- Setting conditions
- Placeholders in format plugins
- Notes for field settings
- Jobs
- Testing exports and the development editor
- Job related tasks
- Job filter function
- How to create backups
- Running and Monitoring Jobs
- Start jobs automatically
- Import/Export & copy of data map rows
- Synchronizing references that are not contained in views
- Get the preconfigured "Source data set - Template"
- Configuring categories and products
- Fill Bundle and Variant tables from children
- Create View tree automatically
- Configuring the price & stock modules
- Configuring the price/stock value ranges
- Configuring volume discounts/scale prices
- How to export prices
- How to export stock values from certain storage units
- Use of Contentserv Credentials
- Rename export.zip Archives
- Connector & Station User Limitation
- Show all articles ( 18 ) Collapse Articles
-
- Importing data to our price tables
- SAWSConnector Usages
- Variant Articles
- Grouped products
- Virtual products
- Assignment of articles to complex articles
- SC::Channel Management
- Searching for SC::Prices / SC::Stocks
- Searching for SC::Channels
- Setup a transformation list for CSTypes
- Context-Sensitive Product Value Export
-
- Working with placeholder in conditions
- Improve usability of SC::Tables
- Placeholder for SC::Price, SC::Channel, SC::Stock
- REST Service API for SAWS Tables (Prices, Stock, Channels & Complex Articles)
- Dataflow import of SC::Tables
- Dataflow export of SC::Tables
- The datamap summary - Creating an automated documentation
- Export images as a ZIP file
- Image export with direct access to the CONTENTSERV platform
- Image export with no access to the CONTENTSERV platform
- Image export from a third party system
- How to configure CS Dashboard
- Setup a transformation list for CSTypes
- FAQ
- Transfer final result files to remote server by using FTP, sFTP, WebDAV or Azure Blob Storage
- Export Smart Document via Active Script and assign output to product
- Format Macros
- Controlling Connector Jobs via the REST API
- Basic Placeholders
- Job Parameters
- Input Types
- Sales Channel Maintenance via Excel Cross-Reference
- Show all articles ( 7 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for CS type reference
- Loop values for a CS table
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
GenericJSON / DynamicJSON Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
GenericXML Connector
-
- All Tutorials for creating XMLs
- SAWSConnector settings
- Station configuration
- Example station configuration
- Source data set configuration
- Example source data set mappings for the XML export
- Job configuration
- Simple XML Tags
- Images
- References
- SC::Prices
- SC::Stock
- SC::Channel
- Specials
- BMECat 1.2 Template
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
SimpleExcel Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
Magento Connector
-
- Magento 2.x configuration
- Creating views
- Configuring categories and products
- Stations
- Add and configure a new source data set
- Assigning a Magento website
- Advanced pricing export
- Configurable products
- Bundle products
- country_of_manufacture
- max_sale_qty
- meta_description
- meta_keyword
- min_sale_qty
- msrp
- msrp_display_actual_price_type
- msrp_enabled
- news_from_date
- news_to_date
- special_from_date
- special_price
- special_to_date
- _links_crosssell_sku
- _links_related_sku
- _links_upsell_sku
- _media_image
- available_sort_by
- default_sort_by
- image
- include_in_menu
- is_active
- is_anchor
- is_in_stock
- meta_title
- name
- price
- small_image
- status
- tax_class_id
- thumbnail
- visibility
- weight
- description
- qty
- short_description
- sku
- Adding Jobs
- Show all articles ( 32 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
Shopware 5 Connector
-
- Configuration Shopware
- Configuration PIM
- Shopware attribute setting
- Configuration SAWSConnector
- Station configuration
- Source data set configuration
- Configuring categories and products
- Price table configuration for Shopware
- Result in Shopware
- Subshops and the SAWSConnector Shopware
- ean
- Custom Fields (attribute)
- highlight
- purchaseSteps
- stockMin
- supplierNumber
- notification
- shippingFree
- length
- height
- width
- weight
- shippingTime
- metaKeywords
- added
- blog
- descriptionLong
- hidefilter
- hideTop
- inStock
- keywords
- lastStock
- maxPurchase
- metaDescription
- minPurchase
- noViewSelect
- pseudoSales
- related
- releaseDate
- showFilterGroups
- similar
- tax
- template
- cmsHeadline
- cmsText
- description
- metaTitle
- name
- number
- supplier
- Show all articles ( 35 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
Shopware 6 Connector
-
- Tutorial Video
- First steps
- Import Shopware settings
- Export categories
- Export media files
- Export simple products
- Export multiple languages
- Export variant products
- Export product properties
- Export custom fields
- Export product cross-selling relationships
- Export prices
- Export stocks
- Export into any other Shopware field
- How to address multiple Shopware 6 websites
- How to address different Shopware 6 Sale-Channels from one Contentserv System
- Useful Links
- Export via RabbitMQ
- Sales Channel Maintenance via Excel Cross-Reference
- Show all articles ( 4 ) Collapse Articles
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
OXID Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
Typo3 Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
WooCommerce Connector
-
-
- Send value of a PIM reference
- Loop values for CS PIM references
- Send value of a Channel (view) reference
- Loop values for CS Channel (Views) references
- Send value of a MAM reference
- Loop values for CS MAM references
- Send value of an attribute reference
- Send value of a user reference
- Loop values for user references
- Send value of a reference (deprecated)
- Merge reference values
-
- Loops explained
- Loop values for several attributes simultaneously
- Loop values for child elements
- Loop values for CS PIM references
- Loop values for CS Channel (Views) references
- Loop values for CS MAM references
- Loop values for user references
- Loop values for SC::Prices
- Loop values for SC::Stocktable entries
- Loop values for SC::Complex products
- Loop values for a CS table
- Loop values for CS type reference
- Loop value for simple data record
-
- Create a JSON-String (create an array)
- Export several values simultaneously
- Format value lists
- Execute a conditional format (switch-case)
- Tree paths or values from tree elements
- Export value of current attribute
- Multistep formatting
- Send accesslevel of the object
- Send value of a job parameter
- Search for values in several attributes
- Format with PHP Code (deprecated)
- Format Macros
-
Other connectors
Placeholders in format plugins
Chaining format plugins already allows for pretty extensive transformations, but they’re limited to only one input value.
Example: Calculating Volume
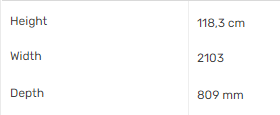
Our first example will be calculating the volume in cubic centimeters from these values:
The formula we’ll use is “height * width * depth”.

Preparation
We’ll start by creating the datamap-row and loading the height (ID: 35).
![]()
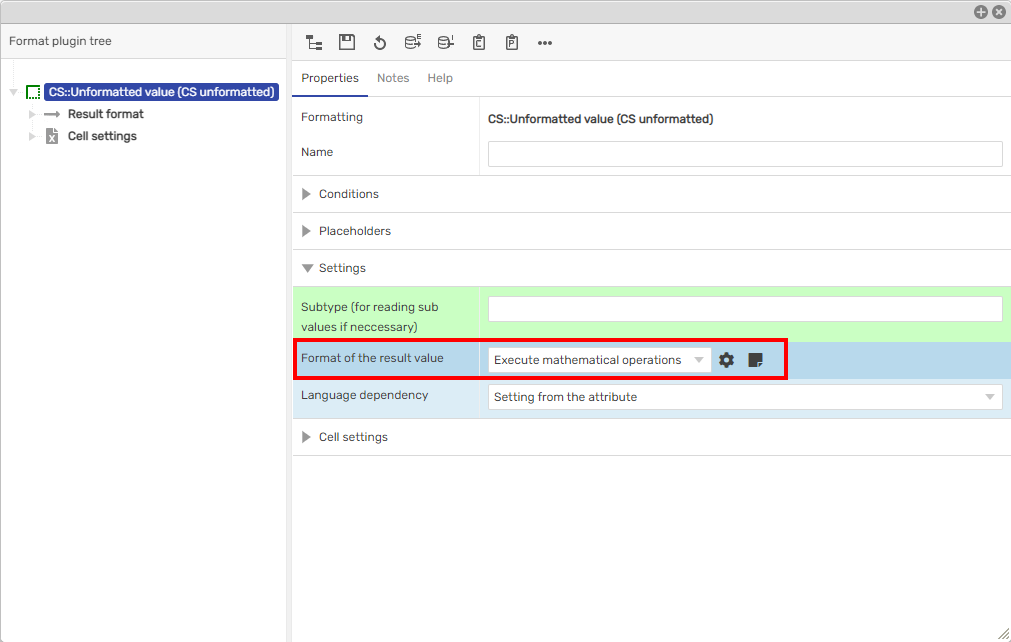
After that we’ll prepare out first multiplication.

When trying to configure the multiplication, you might recognize the problem.
We don’t want to multiply with a fixed value, but rather with another attribute.

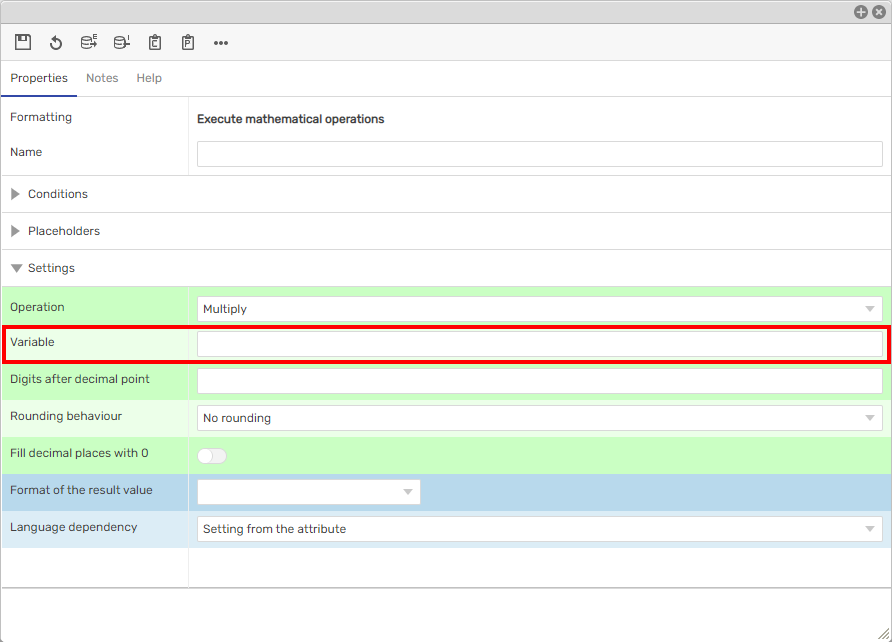
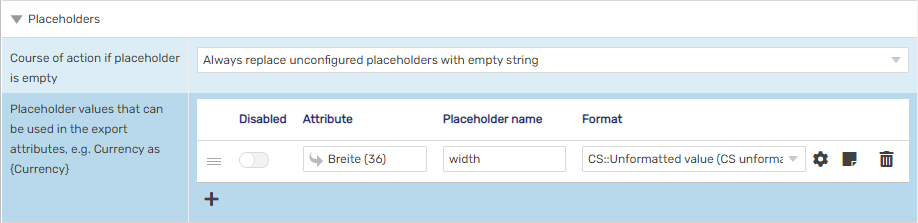
Assigning Placeholders
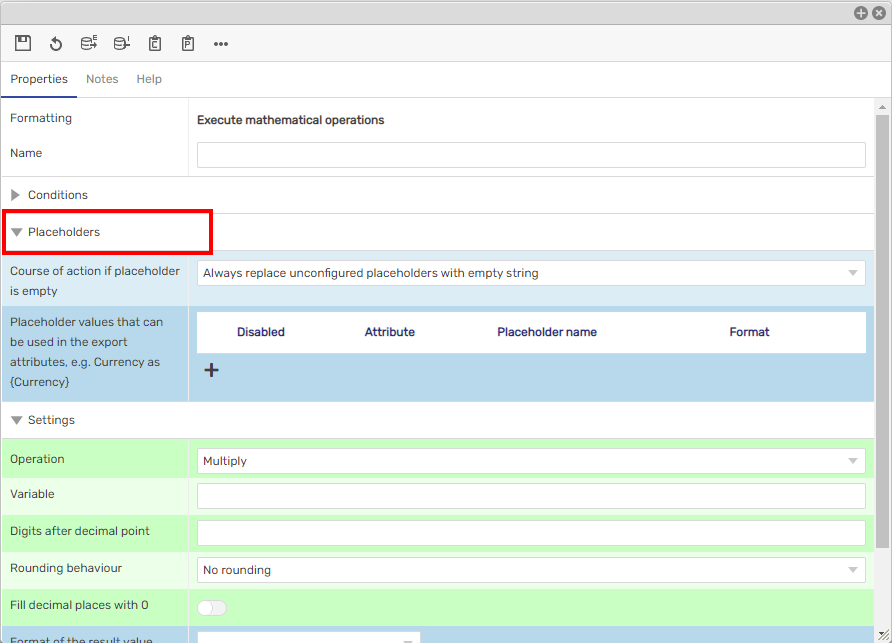
To get around this restriction, we can use placeholders.
Go ahead and open the corresponding spoiler.

The upper option allows you to select how placeholders should be handled if they have no value.
Below you can find a kind of mini-datamap which allows you to load and format values which are then useable throughout this plugin.
Use this assignment to load the width into a placeholder.

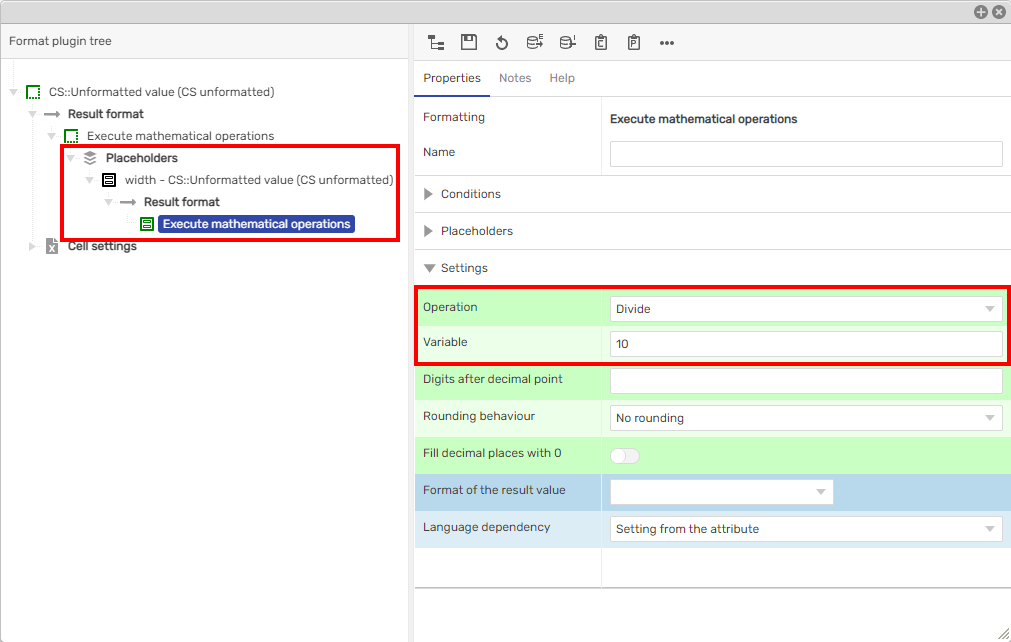
Because we need the width in centimeters, we need to divide it by 10 first.
Chain another plugin, after the unformatted value of the width and configure it.

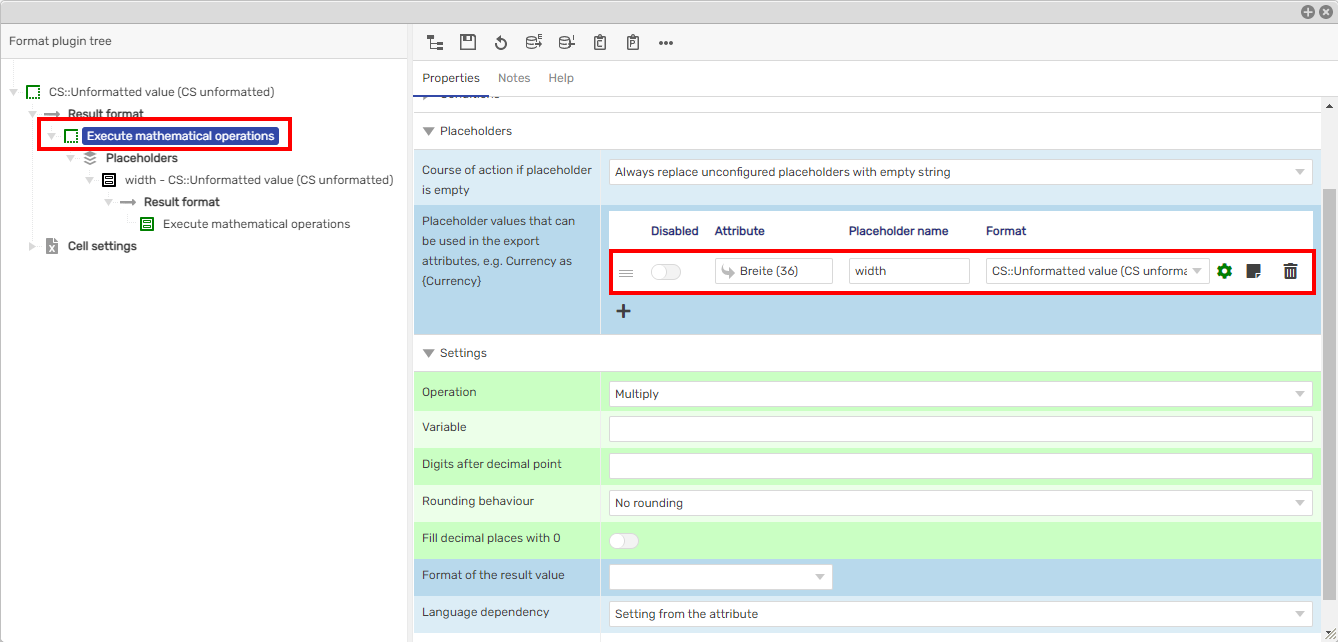
Using Placeholders
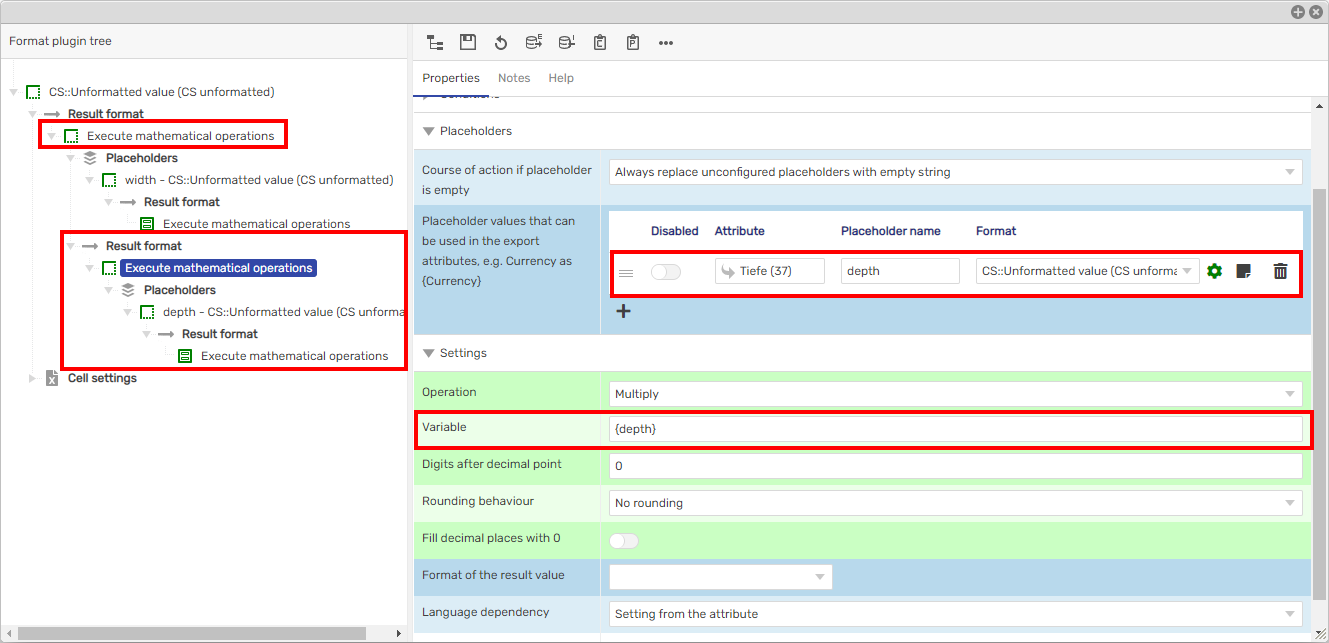
After having configured the width, return to the plugin, where you assigned the placeholder.

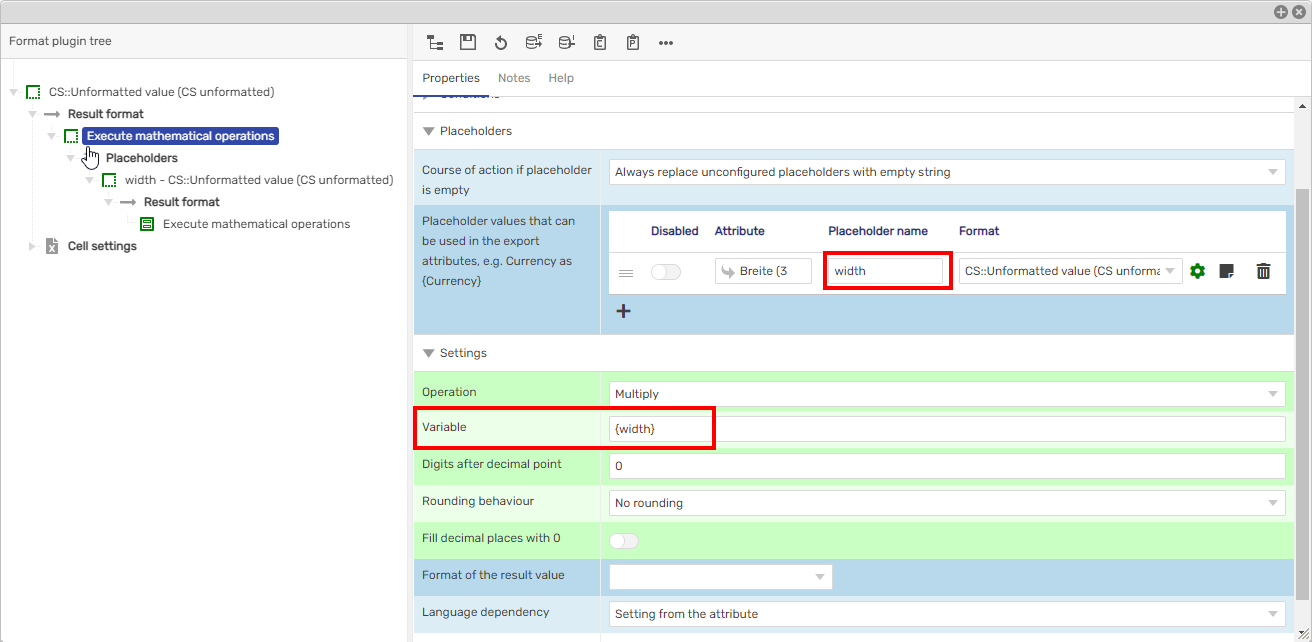
It’s time to put our placeholder to use.
The syntax to use a placeholder is:
{placeholder-name}

Our current calculation would be: height * (width / 10)
The correct value for that calculation is 24,848.49
Let’s take a look at our export.

So far, so good. We’re still missing the depth however.
Adding the depth is as simple as chaining another multiplication and using the depth as a placeholder.
In this case, the depth is also given as mm, so we need to divide by 10 first.

Now our calculation is: (height * (width / 10) ) * (depth / 10)
And sure enough, when looking at our export, we can see our volume.

List of predefined placeholders
With the connector version 1.14.0, a list of predefined placeholders was added. These are very convenient when it comes to classic values that are often used in the connector configuration. They must still be enclosed with brackets {pos}.
- count or pos – Returns the current count of how often the placeholder was reached. It is useful in many connectors to have a unique identifier.
- StoreView – Returns the language key that was set in the language mapping of the datamap (e.g. default, en-US).
- LanguageId – Returns the Contentserv ID of the current language.
- LanguageShortName – Returns the short name / key of the current language.
- csid – Returns the Contentserv ID of the current product / object.
- csclass – Returns the object type of the current product / object (e.g. Pdmarticle, Mamfile)
- fieldid – Returns the Contentserv ID of the attribute that was passed to the format plugin.
- fieldname – Returns the label of the attribute that was passed to the format plugin.
- fieldexternalkey – Returns the external key of the attribute that was passed to the format plugin.
- ResultValue – Returns the result value of the format plugin. Only works in specific configurations.
Teaser with Fallback
Another use for placeholders is assigning an alternative value, if the intended output is not available.
For this example, we’re going to export a teaser text.
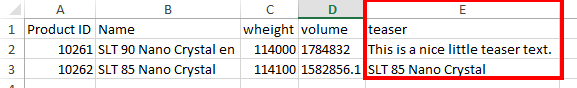
![]()
But not all our products have a teaser configured.
![]()
Preparation
This time we’re going to export only using placeholders.
To start off, we’ll create a new datamap-row.
The plugin “send configured parameter value” is a good fit for working with placeholders.
It doesn’t require any input, so we’ll just use the PdmarticleID as a dummy value.
![]()
Alternative / Fallback Placeholders
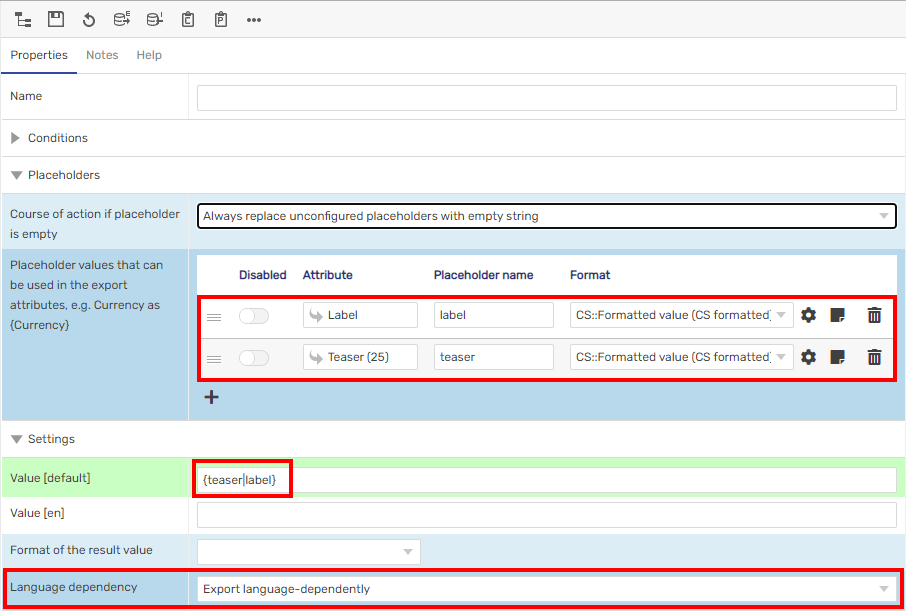
We’ll configure the label and teaser as placeholders.
Both are language dependent, but our dummy value (PdmarticleID) is not, so we’ll override the language dependency at the bottom.
Lastly we’ll use the syntax for alternative placeholders.
{placeholder1|placeholder2}
Simply write the placeholder names inside the brackets seperated by pipes (|) in the order you want to use them.
The connector will check them one after another and use the first one that’s not empty.
You can add as many fallback placeholders as you want.
{placeholder1|placeholder2|placeholder3|…}

After configuring, we can test our configuration:

As you can see, instead of an empty value, the connector inserted the label as a fallback.
Summary
Placeholders allow you to set plugin options using values from your export (e.g.: a product).
They shall be useable in most configurations. If you notice they’re not supported in one of our format plugins, feel free to contact us.
Placeholders also allow you to quickly set fallback values, even inside configurations.
